Componentes
Pense em componentes. Considere cada pedaço do seu UI como um "componente" individual.

Nomeando componentes
Componentes serão nomeados com pelo menos duas palavras, com um hífem entre cada palavra. Exemplos de componentes:
- Um botão de gostei (
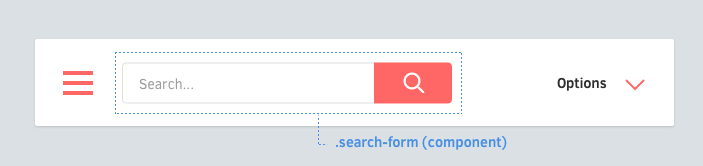
.like-button) - Um form de busca (
.search-form) - Um article card de notícias (
.article-card) - Um componente namespaced (
.rico-custom-header)
Como escrever um componente exatamente? Vamos aprender sobre Elementos. Continue →