Elementos
Elementos são coisas dentro do seu componente.

Nomeando elementos
Cada componente deve ter elementos. Eles devem ter classes de apenas uma palavra.
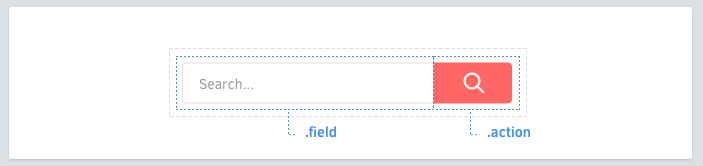
.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}
Seletores de Elemento
Prefira usar o seletor filho > sempre que possível. Isso evita sangramento para elementos aninhados e tem melhor performance que seletores descendentes.
.article-card {
.title { /* okay */ }
> .author { /* ✓ better */ }
}
Em múltiplas palavras
Para essas que precisam de duas ou mais palavras, concatene-as sem hífens ou underscores.
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}
Evite seletores tag
Use classnames sempre que possível. Seletores Tag são bons, mas eles podem apresentar uma pequena penalidade de performance e podem não ser tão descritivos.
.article-card {
> h3 { /* ✗ avoid */ }
> .name { /* ✓ better */ }
}
Nem todos os elementos devem parecer iguais. Variantes podem ajudar. Continue →